Diseño web desde cero con photoshop

Este verano realicé un curso sobre la creación de páginas webs: Php y MySql: Soluciones “Open Source” para portales web de pequeñas empresas usando Php y el gestor de bases de datos MySql. Sin embargo, al ser un curso tan corto, no se centraron en absoluto en que las páginas fueran agradables a la vista del usuario. Pasado ya un mes un amigo, Daniel, experto en estos temas me recomendo que para empezar a diseñar realizara antes un tutorial sobre el diseño web en photoshop: realizas la imagen de como quedaría. Posteriormente con el diseño ya realizado sería mucho mas cómodo trasladarlo a código html y css.
Me sugirieron un videotutorial de media hora de Desarrollo web que podeis encontrar aquí. Aprovecha un sistema de rejillas (960 grid) que posteriormente puedes aprovechar para trasladar el diseño a una web de manera mas fácil.
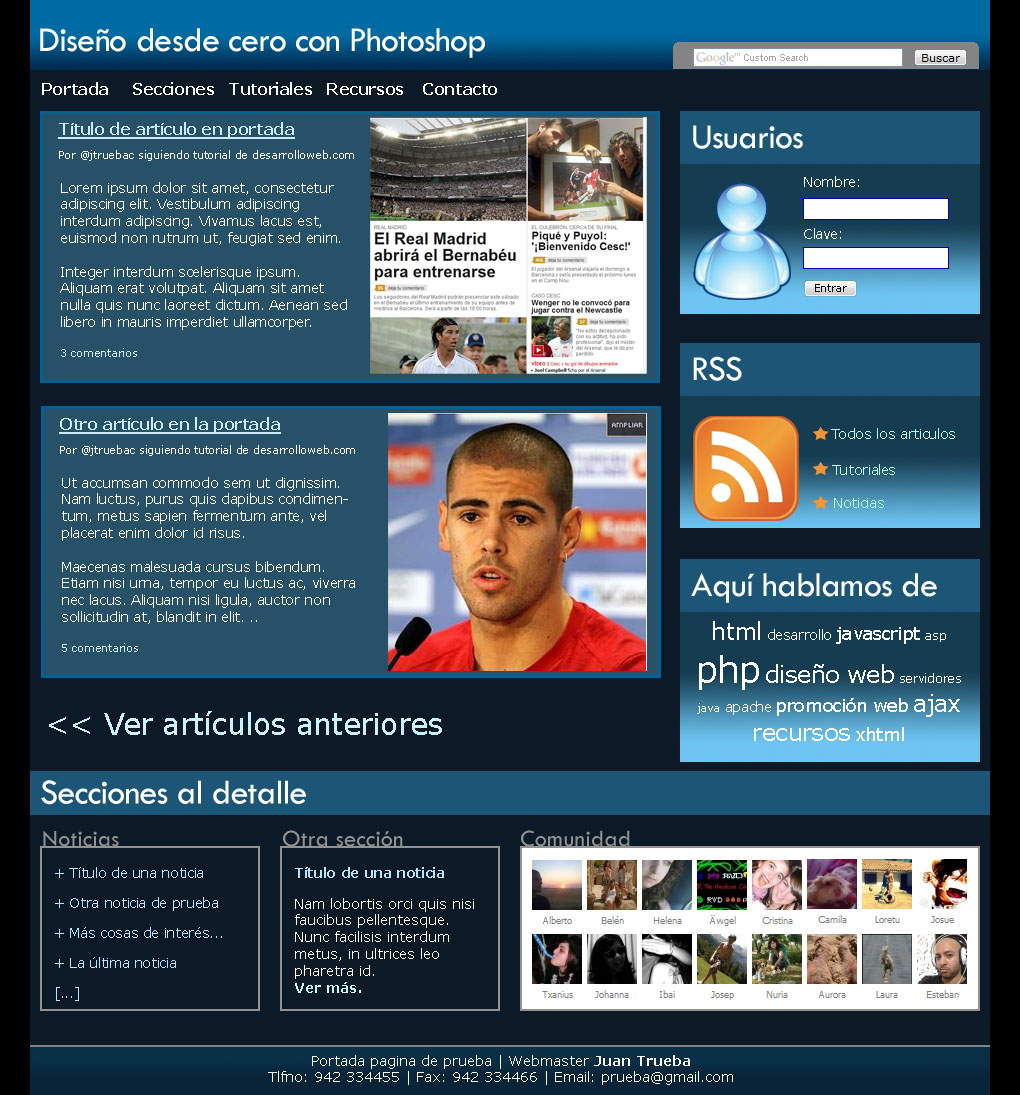
El resultado final después de ver el vídeo y de realizar el diseño en tonos azules ( en vez de rojos como en tutorial) fue este :

Con el diseño ya realizado podéis empezar a maquetarlo en XHTML, aprovechando el framework 960 grid mencionado antes, siguiendo otro videotutorial sobre Maquetación CSS usando 960 Grid tambien de Desarrollo web.
Espero que, al igual que a mi, os sirva de ayuda el tutorial.
Puedes descargar el archivo .psd del diseño que he realizado para modificarlo a tu antojo en el siguiente enlace. La contraseña para descomprimir es: truebaj.com
Deja un comentario
Categorías
- Blender (1)
- Desarrollo (8)
- Diseño web (1)
- General (4)
- Sin categoría (2)
Archivos
- septiembre 2014 (1)
- febrero 2014 (1)
- octubre 2013 (1)
- marzo 2013 (1)
- febrero 2013 (1)
- abril 2012 (1)
- marzo 2012 (9)